The Changelog
What's new around here?
Succinct and informative updates about Flux.
September 15, 2025
Pillbox
Version ^2.4.0

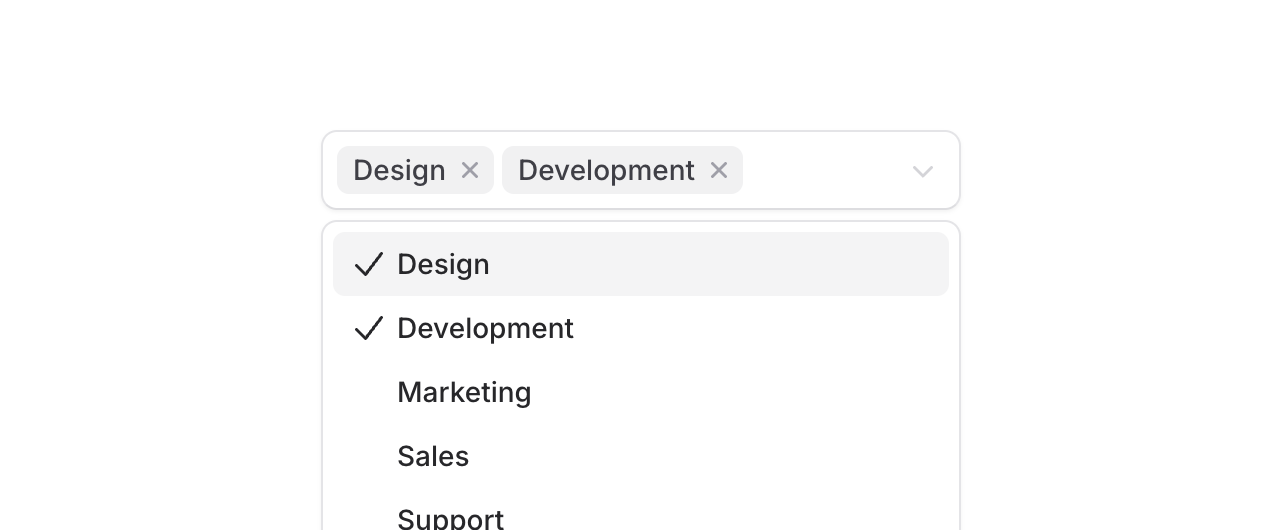
Introducing Pillbox, a select component that displays selected items as removable pills right inside the input area. Perfect for tagging systems, skill selectors, or any multi-select scenario where you want selected values to be front and center.
Unlike traditional multi-selects that hide selections in a dropdown, Pillbox shows everything at a glance with each selection becoming a removable pill that expands the input area as needed.
Copy to clipboard
<flux:pillbox wire:model="tags" multiple placeholder="Choose tags..."> <flux:pillbox.option value="design">Design</flux:pillbox.option> <flux:pillbox.option value="development">Development</flux:pillbox.option> <flux:pillbox.option value="marketing">Marketing</flux:pillbox.option></flux:pillbox>Search through options

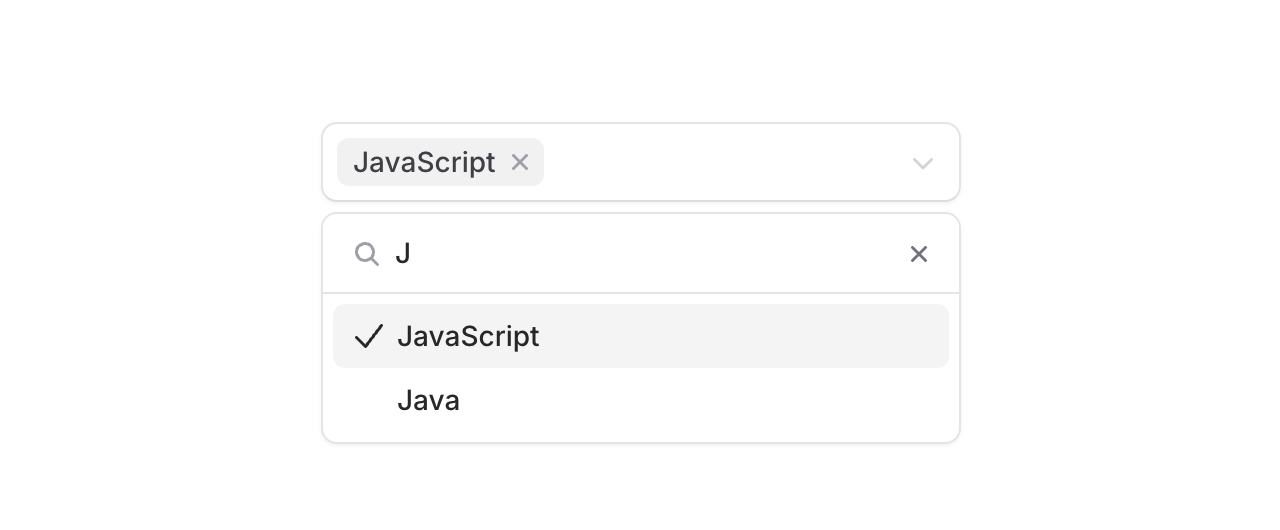
Add the searchable prop to filter through large lists. The search input appears right in the dropdown, making it easy to find exactly what you're looking for.
Copy to clipboard
<flux:pillbox multiple searchable placeholder="Choose skills..."> <flux:pillbox.option value="javascript">JavaScript</flux:pillbox.option> <flux:pillbox.option value="typescript">TypeScript</flux:pillbox.option> <flux:pillbox.option value="php">PHP</flux:pillbox.option> <!-- ... --></flux:pillbox>The details
We built Pillbox to handle the real-world complexity of multi-select inputs:
Visual feedback: Each pill has its own remove button, making it clear how to deselect individual items. The input area expands naturally as you add more pills.
Accessible by default: Screen readers announce selected items, available options, and state changes. ARIA attributes are handled automatically.
Custom content: Options aren't limited to text. Add icons or custom HTML to make options more recognizable.
September 3, 2025
Collapsible sidebars
Version ^2.3.0

Flux's sidebar can now collapse on desktop to give your app more breathing room, while maintaining all the functionality users expect.
We've also rebuilt the entire sidebar component system from the ground up with semantic, purpose-built components that make building consistent sidebar layouts effortless.
Let's take a look.
Desktop collapsible behavior
The biggest change is the new collapsible prop that replaces the old stashable behavior. Don't worry—stashable is still supported for backwards compatibility, but we recommend migrating to collapsible for its improved flexibility. Now you can control exactly when and how your sidebar collapses:
Copy to clipboard
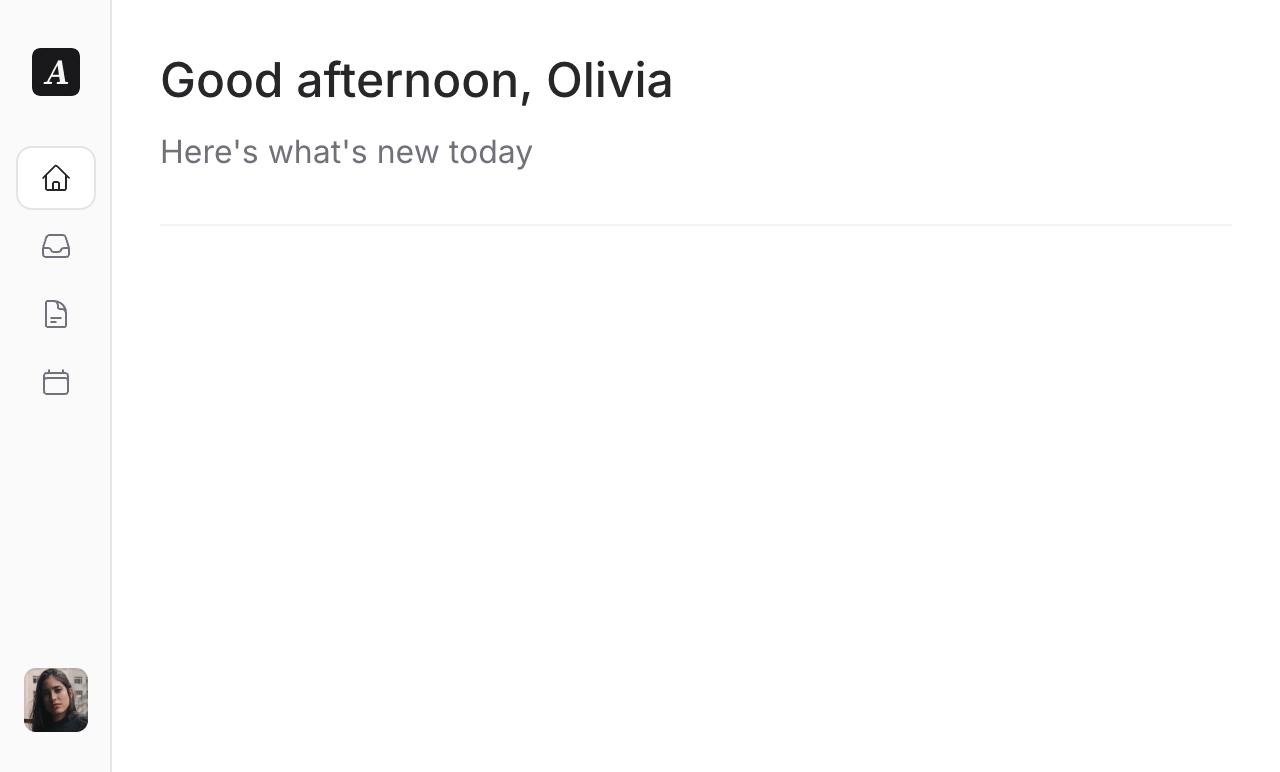
<flux:sidebar collapsible> <flux:sidebar.header> <flux:sidebar.brand logo="/logo.png" name="Acme Inc" /> <flux:sidebar.collapse /> </flux:sidebar.header> <flux:sidebar.nav> <flux:sidebar.item icon="home">Dashboard</flux:sidebar.item> <flux:sidebar.item icon="inbox" badge="3">Messages</flux:sidebar.item> </flux:sidebar.nav></flux:sidebar>When collapsed on desktop, the sidebar shrinks to an icon-only view that preserves all your navigation while maximizing screen real estate:
Users can hover over any navigation item to see its label as a tooltip, ensuring accessibility isn't compromised in the collapsed state.
Flexible collapsible options
The collapsible prop gives you precise control over when the sidebar can collapse:
- collapsible="mobile" - Only collapsible on mobile
- collapsible - Collapsible on both mobile and desktop
- No collapsible prop - Never collapsible (always visible)
Copy to clipboard
<!-- Only collapses on mobile --><flux:sidebar collapsible="mobile"> ...</flux:sidebar><!-- Collapses on both mobile and desktop --><flux:sidebar collapsible> ...</flux:sidebar>Configurable breakpoints
Want to customize when "mobile" vs "desktop" behavior kicks in? The new breakpoint prop accepts pixel values:
Copy to clipboard
<flux:sidebar collapsible breakpoint="768"> ...</flux:sidebar>This accepts integers (768), pixel strings ("768px"), or even rem values ("48rem").
Persistent user preferences
The sidebar automatically remembers collapse preferences across sessions, with separate states for mobile and desktop viewports. Users can collapse it on desktop, switch to mobile, and return to find their desktop preference preserved.
Set persist="false" if you want to disable this behavior:
Copy to clipboard
<flux:sidebar collapsible persist="false"> ...</flux:sidebar>All new component structure
We've rebuilt the sidebar with semantic components that make the structure clearer and more consistent:
Copy to clipboard
<flux:sidebar collapsible> <flux:sidebar.header> <flux:sidebar.brand logo="/logo.png" name="Acme Inc" /> <flux:sidebar.collapse /> </flux:sidebar.header> <flux:sidebar.search placeholder="Search..." /> <flux:sidebar.nav> <flux:sidebar.item icon="home" current>Dashboard</flux:sidebar.item> <flux:sidebar.item icon="users">Team</flux:sidebar.item> <flux:sidebar.group expandable heading="Projects"> <flux:sidebar.item>Website Redesign</flux:sidebar.item> <flux:sidebar.item>Mobile App</flux:sidebar.item> </flux:sidebar.group> </flux:sidebar.nav></flux:sidebar>Instead of generic components like flux:navlist.item, you now use purpose-built flux:sidebar.item components that understand their sidebar context and respond appropriately to collapsed states.
Accessibility considerations
We've made sure the collapsed sidebar maintains full keyboard navigation and screen reader support:
- All navigation items remain in the tab order
- Tooltips provide context for collapsed navigation items
- The collapse button includes proper ARIA labels
- Focus management works seamlessly between expanded and collapsed states
The new collapsible sidebar gives your applications the flexibility to adapt to different screen sizes and user preferences while maintaining a polished, accessible experience.
August 21, 2025
Stacked toasts
Version ^2.2.5

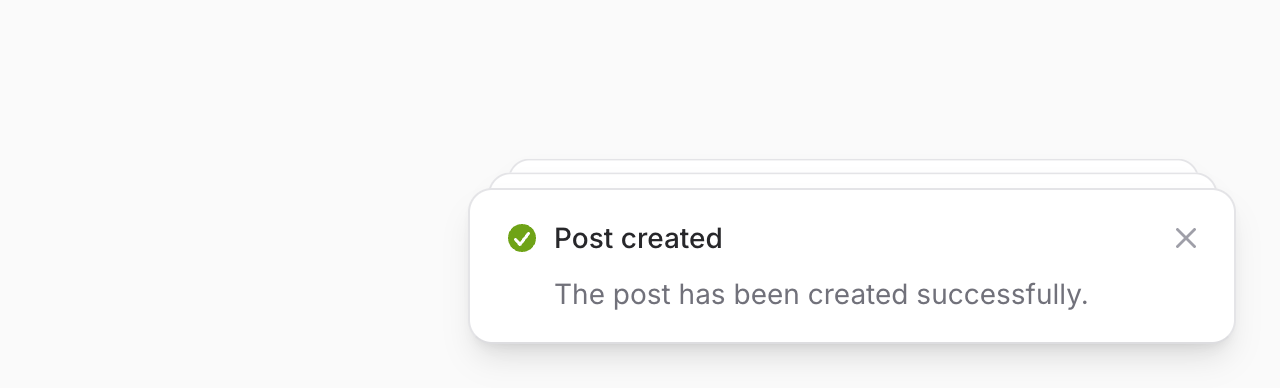
You've asked, we've listened. Flux toasts can now stack! When multiple notifications appear at once, they'll overlap intelligently, expanding on hover to reveal each message—giving your users a more organized notification experience.
Let's take a look.
Getting started
The new flux:toast.group component wraps your regular toast component to enable stacking. Just wrap your toast component in a group:
Copy to clipboard
<flux:toast.group> <flux:toast /></flux:toast.group>That's it! Your toasts will now automatically stack when multiple notifications appear. The default behavior shows them slightly overlapped, creating a clean visual hierarchy that doesn't overwhelm the screen.
Hover to expand
When you hover over a stack of toasts, they'll expand to show each notification in full. Even better, the dismissal timer pauses while the stack is expanded, so your messages won't disappear while users are reading them.
This ensures users can quickly scan multiple notifications without the stress of them vanishing mid-read. Once you move your cursor away, the stack collapses back to its compact state and the timers resume.
Always expanded
Sometimes you want all your toasts visible at once—no hovering required. For those cases, we've added the expanded prop:
Copy to clipboard
<flux:toast.group expanded> <flux:toast /></flux:toast.group>With expanded set to true, your toast stack will always show each notification in full, perfect for applications where users need to see all messages immediately.
Position control
Just like individual toasts, the group component respects positioning. Want your stack in the top corner? No problem:
Copy to clipboard
<flux:toast.group position="top end"> <flux:toast /></flux:toast.group>The group handles all the positioning logic, ensuring your toasts animate correctly whether they're sliding up from the bottom or sliding in from the top.
Bon Appétit
The stacking animation is smooth and natural. The hover interaction feels responsive. The spacing between toasts is just right. And of course, it all works seamlessly with the existing toast API—no changes needed to your Flux::toast() calls.
Enjoy!