The Changelog
What's new around here?
Succinct and informative updates about Flux.
October 31, 2024
Radio cards have landed
Version ^1.0.19

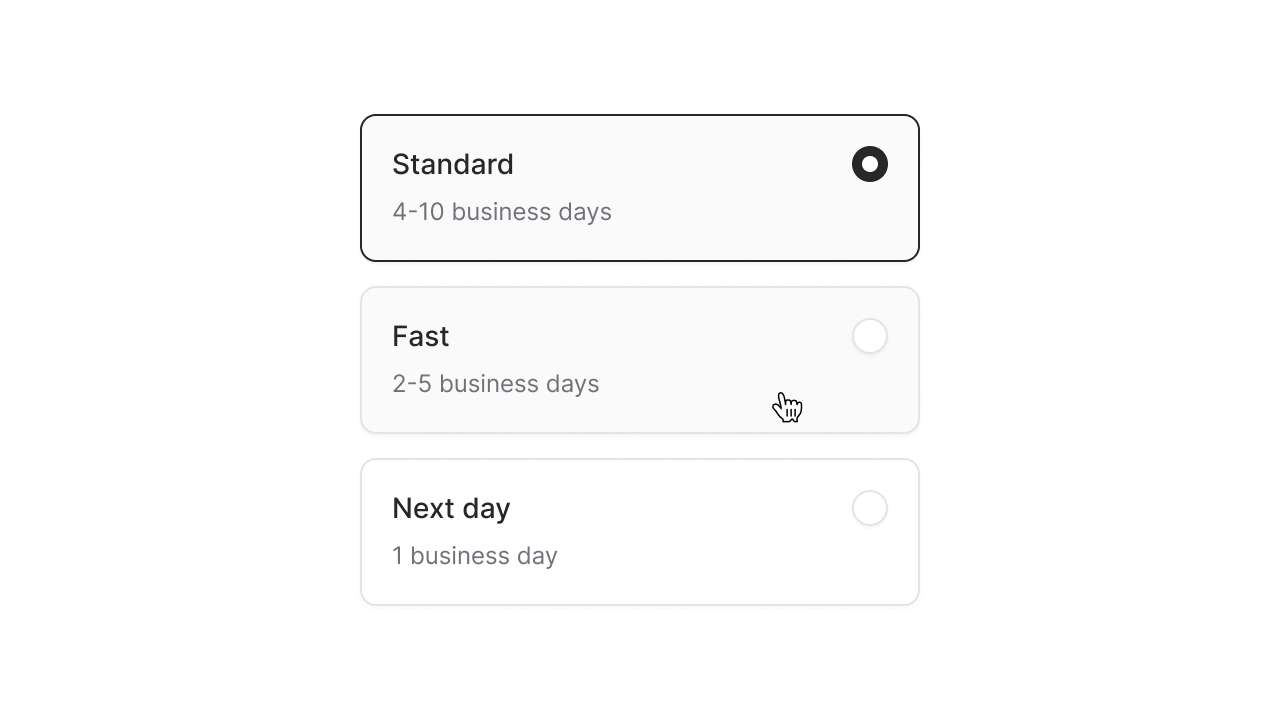
You know those big boxy toggle thingy's you use to configure your new laptop purchase? Yep, those are radio cards; simple, bordered boxes that behave like radio buttons—meaning only one can be selected at a time.
Welp, we've got em' in Flux now, and using them is as simple as adding variant="cards" to a radio group:
Copy to clipboard
<flux:radio.group wire:model="shipping" variant="cards"> <flux:radio value="standard" label="Standard" description="4-10 business days" /> ...</flux:radio.group>By default, the cards will be laid out horizontally, but you can easily control this using simple flex box utilities like .flex-col. This makes it really easy to change the layout on mobile with a responsive utility like .max-sm:flex-col:
Copy to clipboard
<flux:radio.group variant="cards" class="max-sm:flex-col">Adding a cube icon to a card is as simple as passing an icon="cube" prop:
Copy to clipboard
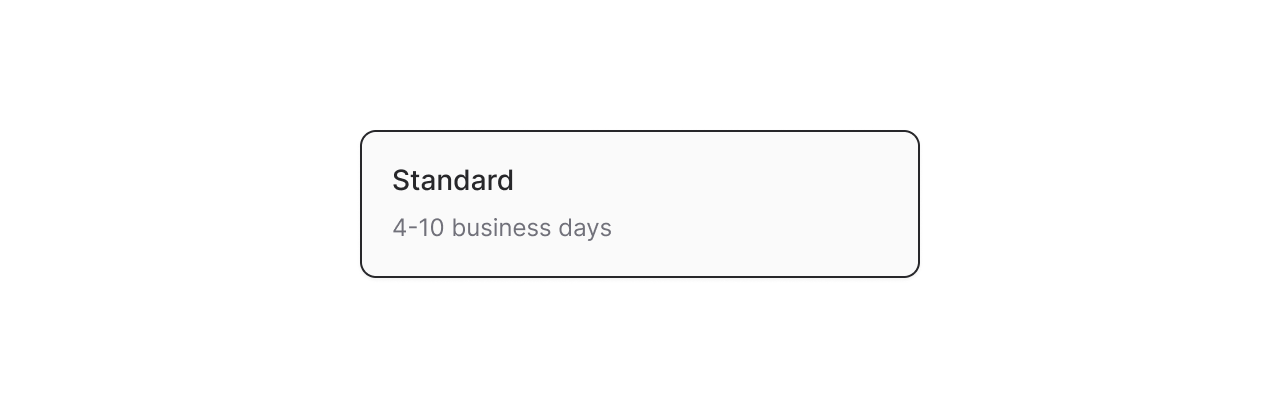
<flux:radio icon="cube" ... />If you want cleaner looking cards, you can remove the radio indicator by passing :indicator="false" into the radio group.
Copy to clipboard
<flux:radio.group variant="cards" :indicator="false"> ...</flux:radio.group>
For most cases, this level of customization is enough, but still, there might be times where you need full control over the contents of each card.
If that's the case, you can compose these radio cards your self with the full-form syntax:
Copy to clipboard
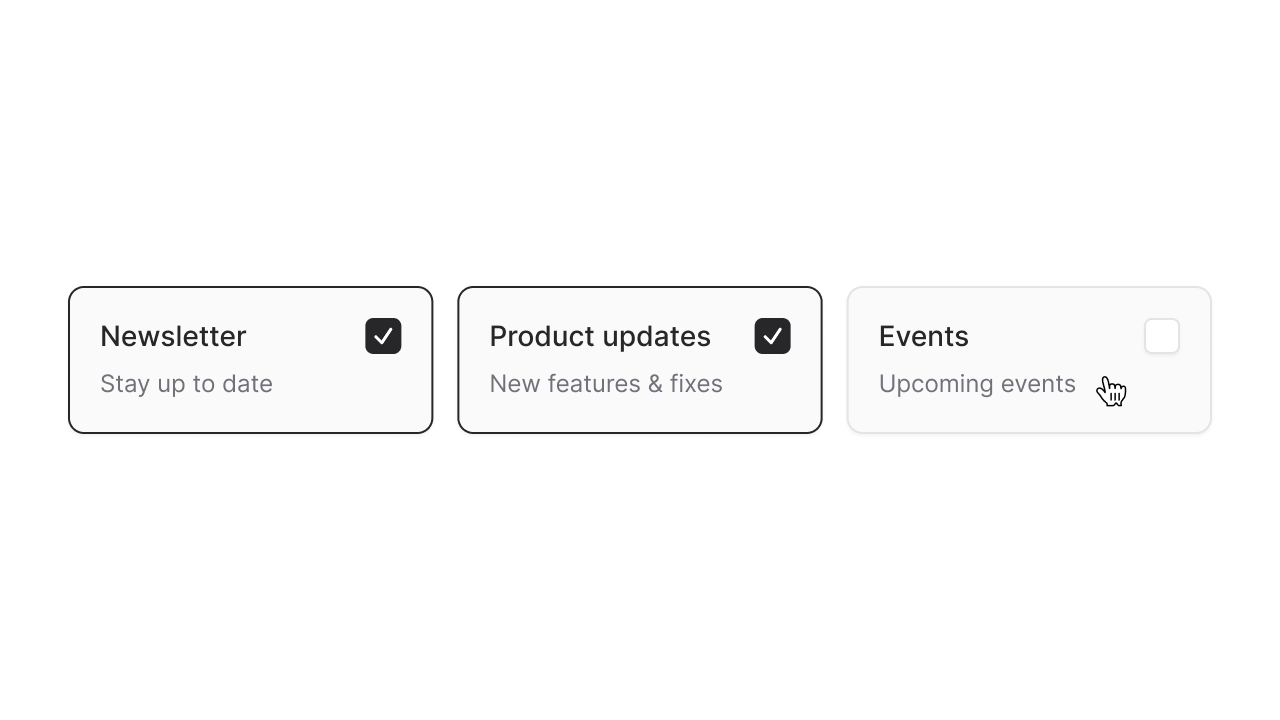
<flux:radio.group variant="cards"> <flux:radio> <div> <flux:heading>Standard</flux:heading> <flux:subheading size="sm">4-10 business days</flux:subheading> </div> <flux:radio.indicator /> </flux:radio></flux:radio.group>Although less common, there might be times you want the appearance of cards, but the behavior of checkboxes. Flux also supports variant="cards" for checkboxes:
Copy to clipboard
<flux:checkbox.group variant="cards"> <flux:checkbox label="Newsletter" description="Stay up to date" /> ...</flux:checkbox.group>
Of course, all of the aforementioned properties and customizations are available to checkbox cards as well.
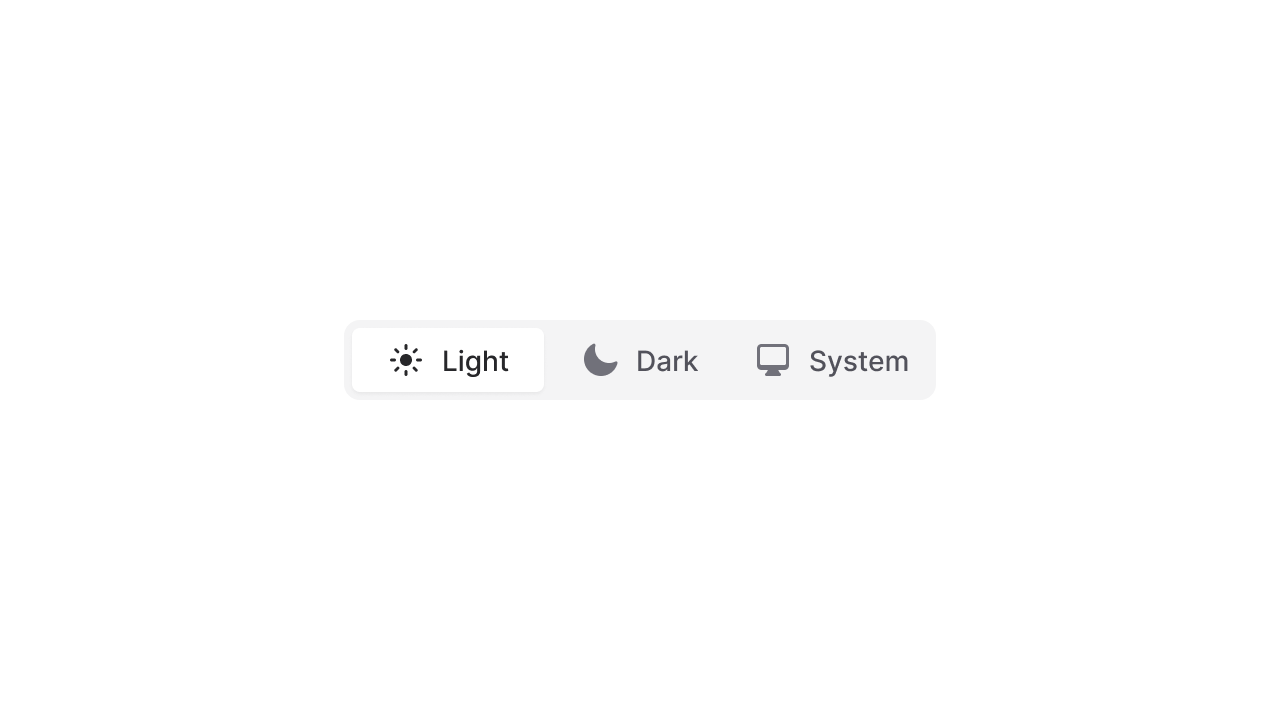
While we were adding new radio variants, we decided to add another commonly requested one: Segmented radio buttons.

Just like cards, you can use segmented buttons with the variant="segmented" prop:
Copy to clipboard
<flux:radio.group variant="segmented"> <flux:radio label="Light" icon="sun" /> <flux:radio label="Dark" icon="moon" /> <flux:radio label="System" icon="computer-desktop" /></flux:radio.group>Creating radio and checkbox variants like these is much more than just visuals. Each of these is fully controllable with a keyboard, uses a roving-tabindex to mimic the focus behavior of native checkboxes and radio buttons, and supports the proper attributes and roles so that screenreaders recognize these as standard form controls.
These are among the many details that differentiate Flux among other component libraries. We care deeply about providing world-class UI components that look amazing in the browser, feel amazing in your editor, and are accessible to as many people as possible.
- Add radio cards variant
- Add checkbox cards variant
- Add segmented radio group variant
- Change to solid icons for segmented tabs and radios
- Add two pixel focus outline offset to radio, checkbox, and switch to match native outlines
- Sortable column backgrounds were getting cut off on mobile
- Translate "No results found" strings in combobox and listbox
- :href properties were being escaped, causing links with ampersands to be malformed
- Support as="div" to render a button as a div