The Changelog
What's new around here?
Succinct and informative updates about Flux.
November 3, 2024
Custom icon sets, file inputs, click outside modals, & more
Version ^1.0.20
Flux ships with the entire Heroicons icon set by default. As with anything the Tailwind folks do, it's excellent.
However, at ~400 icons, it's more limited than other alternatives.
If there's an icon in your project that you need but isn't available in Heroicons, it's probably available in Lucide.
In version v1.0.20 of Flux, we've shipped a new command to easily import individual Lucide icons into your project:
Copy to clipboard
php artisan flux:iconYou will be prompted to enter the names of any icons you want, and it will import them locally into your project and format them as Blade components ready to use with Flux.
If Lucide doesn't have what you need still, you can just add your icons manually to the following directory in your project:
Copy to clipboard
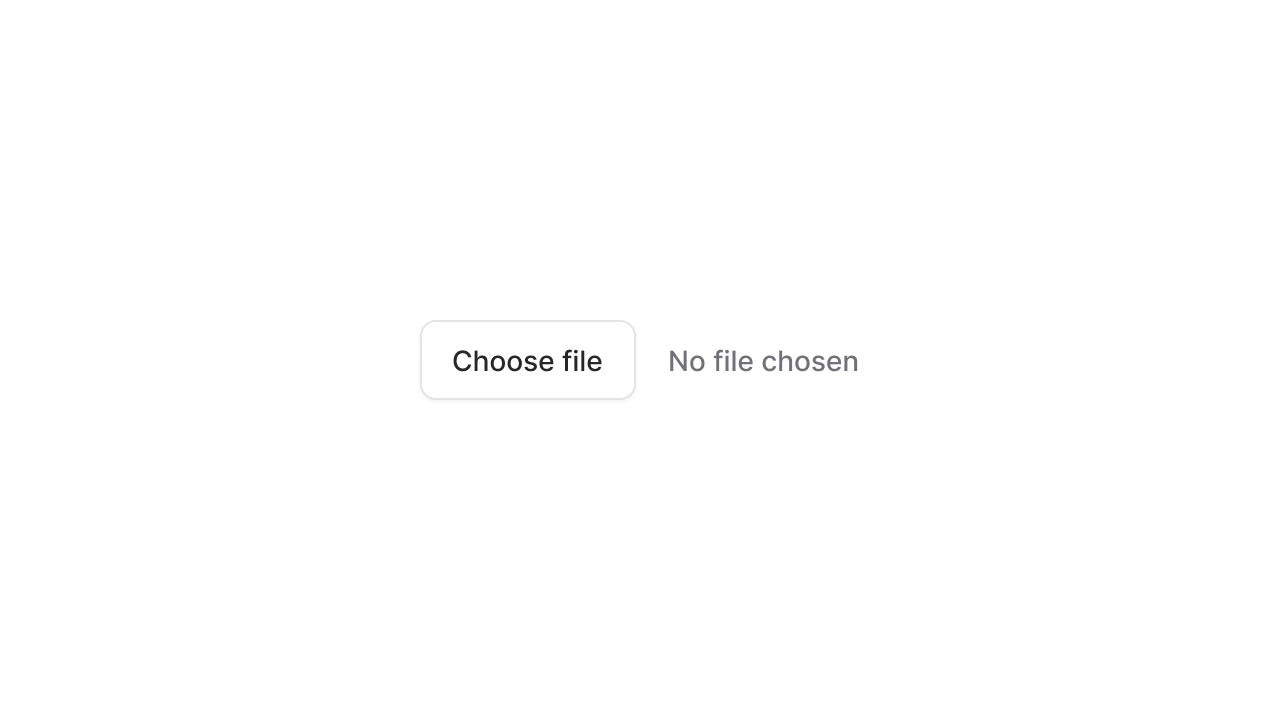
resources/views/flux/icon/your-custom-icon.blade.phpCustom file input

The browser's default file input element is unstylable and frankly, looks outdated.
We've added our own simple wrapper around the native file input and exposed it through type="file" on the input component:
Copy to clipboard
<flux:input type="file" />Of course, we made sure our wrapper works just as well with both the keyboard, mouse, and screen readers as the native input does.
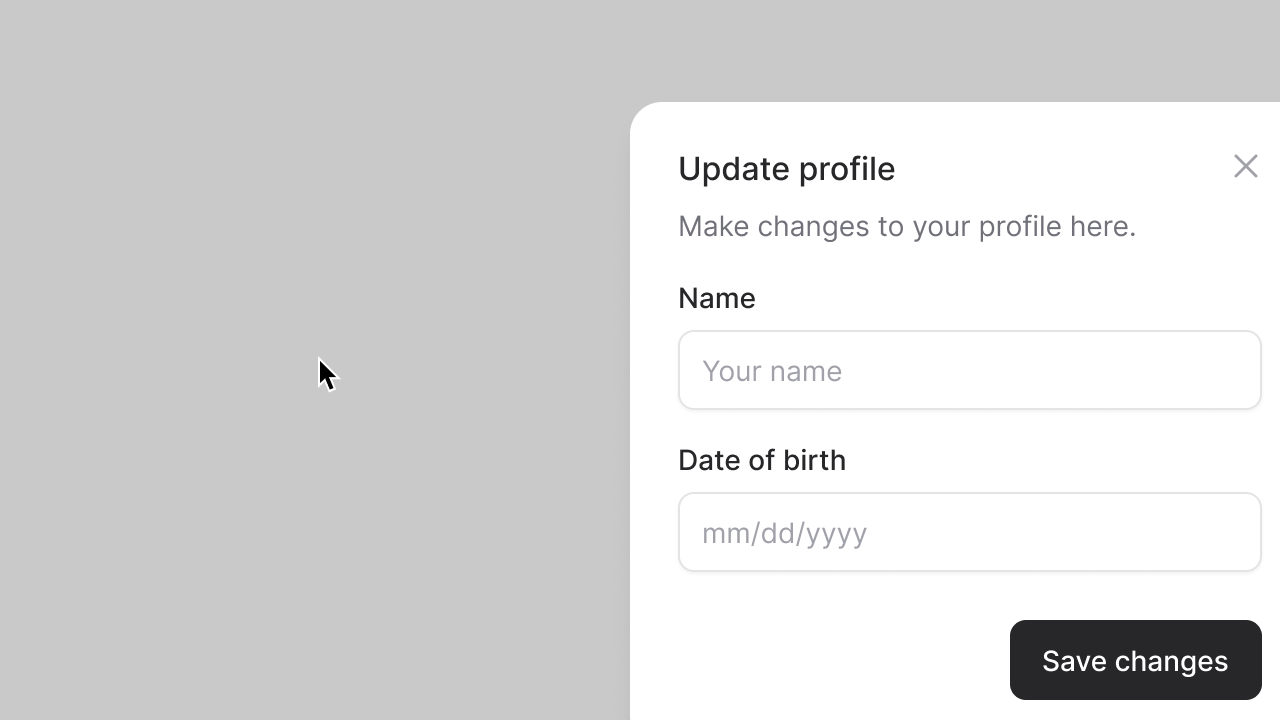
Closing modals by clicking outside

Flux uses the browser's new(ish) <dialog> element for its modals. There tons of benefits to this, but also a few quirks. One of them being, the <dialog> element doesn't respond to clicking outside to close a modal; only the escape key or a close button.
With a sprinkle of custom JavaScript, it was fairly trivial to implement this behavior in Flux. Now, by default, all <flux:modal> components will close on click outside.
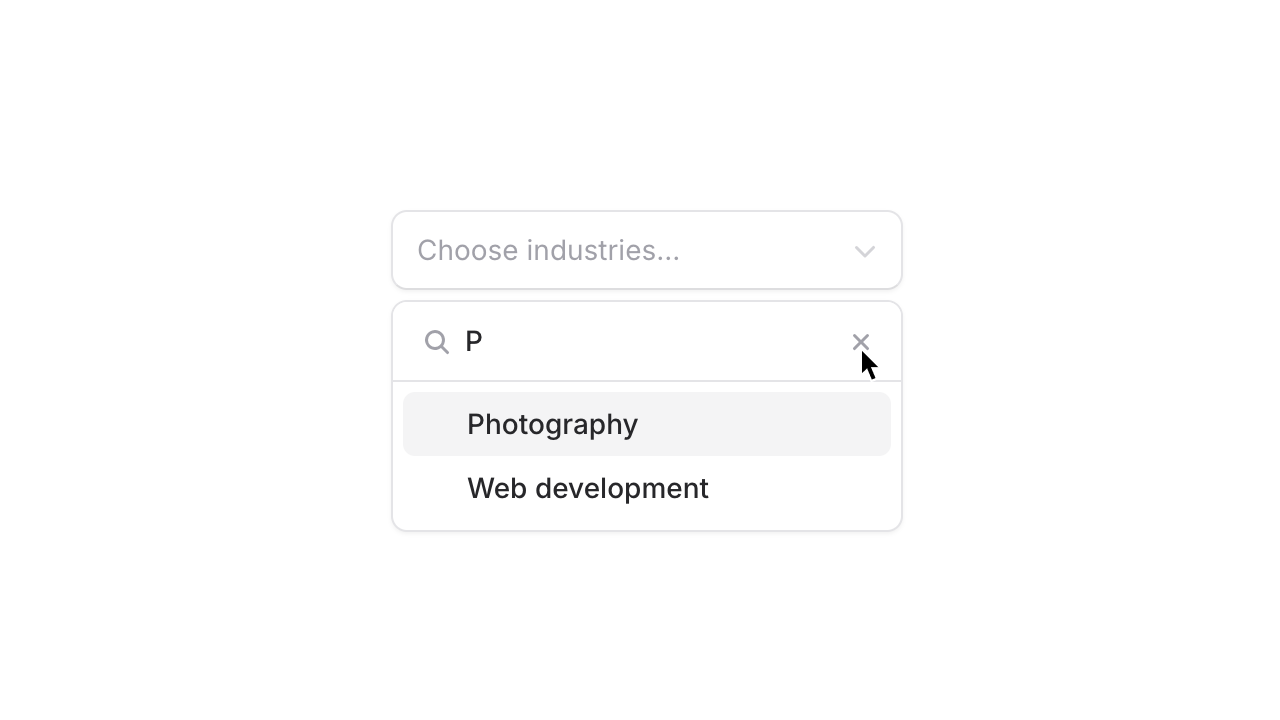
Clearable inputs and selects

Another small improvement we made in this release was making any searchable input in Flux show a clear button when filled.
We've also made this configurable for inputs that don't show one by default:
Copy to clipboard
<flux:input clearable /><flux:select variant="listbox" clearable> ...</flux:select><flux:command> <flux:command.input placeholder="Search..." /> ...</flux:command- Add flux:icon command to import third-party icons from Lucide for icons Heroicons is missing
- Support clearable buttons on listbox, searchable input, and command input
- Swap deprecated 'color-adjust' CSS property for 'print-color-adjust'
- Fix profile name not being truncated in sidebar layout
- Fix wire:model bugs on checkbox, radios, and switches due to errant input/change events being fired
- Fix dynamic-component bug where attributes are double escaped
- Fix checkbox group using an initial value of null
- Preserve selected display event when selected option element is removed
- Support closing modals by clicking outside
- Add custom file input component