The Changelog
What's new around here?
Succinct and informative updates about Flux.
November 25, 2025
Slider
Version ^2.8.0

Whether you're building a price filter, adjusting settings, or selecting a range of values, sliders are a natural fit for countless interfaces. Flux now ships with a fully-featured Slider component.
Let's take a look.
Copy to clipboard
<flux:slider wire:model="employees" />Range selection

Need to select a range instead of a single value? Add the range prop and you get two thumbs—perfect for price ranges, date ranges, or any min/max filtering.
Copy to clipboard
<flux:slider range wire:model="budget" />Bind to an array in your Livewire component and both values update in real-time:
Copy to clipboard
public array $range = [200, 800];Fine-tuned control
Configure the slider exactly how you need it with min, max, step, and min-steps-between:
Copy to clipboard
<flux:slider range min="0" max="1000" step="10" min-steps-between="10"/>The min-steps-between prop ensures your range thumbs maintain a minimum distance—so if your step is 10 and min-steps-between is 10, the thumbs will always be at least 100 units apart.
Visual markers

Add ticks below the slider to help users visualize steps and values. Show simple marks, numbers, or custom labels:
Copy to clipboard
<!-- Simple tick marks --><flux:slider min="1" max="5"> @foreach (range(1, 5) as $i) <flux:slider.tick :value="$i" /> @endforeach</flux:slider><!-- With numbers --><flux:slider min="1" max="5"> @foreach (range(1, 5) as $i) <flux:slider.tick :value="$i">{{ $i }}</flux:slider.tick> @endforeach</flux:slider><!-- Custom labels --><flux:slider min="1" max="5"> <flux:slider.tick value="1">Low</flux:slider.tick> <flux:slider.tick value="3">Mid</flux:slider.tick> <flux:slider.tick value="5">High</flux:slider.tick></flux:slider>Custom styling

Make it your own with track:class and thumb:class. Want a chunkier slider? No problem:
Copy to clipboard
<flux:slider track:class="h-3 bg-blue-600" thumb:class="size-5" />These props give you complete control over the appearance while keeping all the functionality intact.
The details that matter
We really sweat the details on this one and hope it shows.
Offset mouse tracking: When you click to drag a thumb, it doesn't snap the center of the thumb to your cursor—making precise adjustments feel natural and accurate, especially when moving just a step or two.
Intelligent thumb behavior: In range mode, the thumbs can't cross over each other and invert the range. The right thumb always stays on top when they're close together, preventing any confusion about which is which.
Big steps: Hold Shift while pressing arrow keys to jump by larger increments using the big-step prop—great for quickly covering large ranges.
Accessibility
And of course, we went to great lengths to make sure this component honors expected keyboard navigation, proper focus indicators, and appropriate ARIA labels so that screen readers can use it just as well. Arrow keys adjust values, and you can tab between thumbs in a range slider.
Check out the Slider documentation for more examples and the full API reference.
November 25, 2025
OTP Input
Version ^2.8.0

Two-factor authentication, email verification codes, PIN entries—OTP inputs are everywhere. We figured Flux should handle them beautifully.
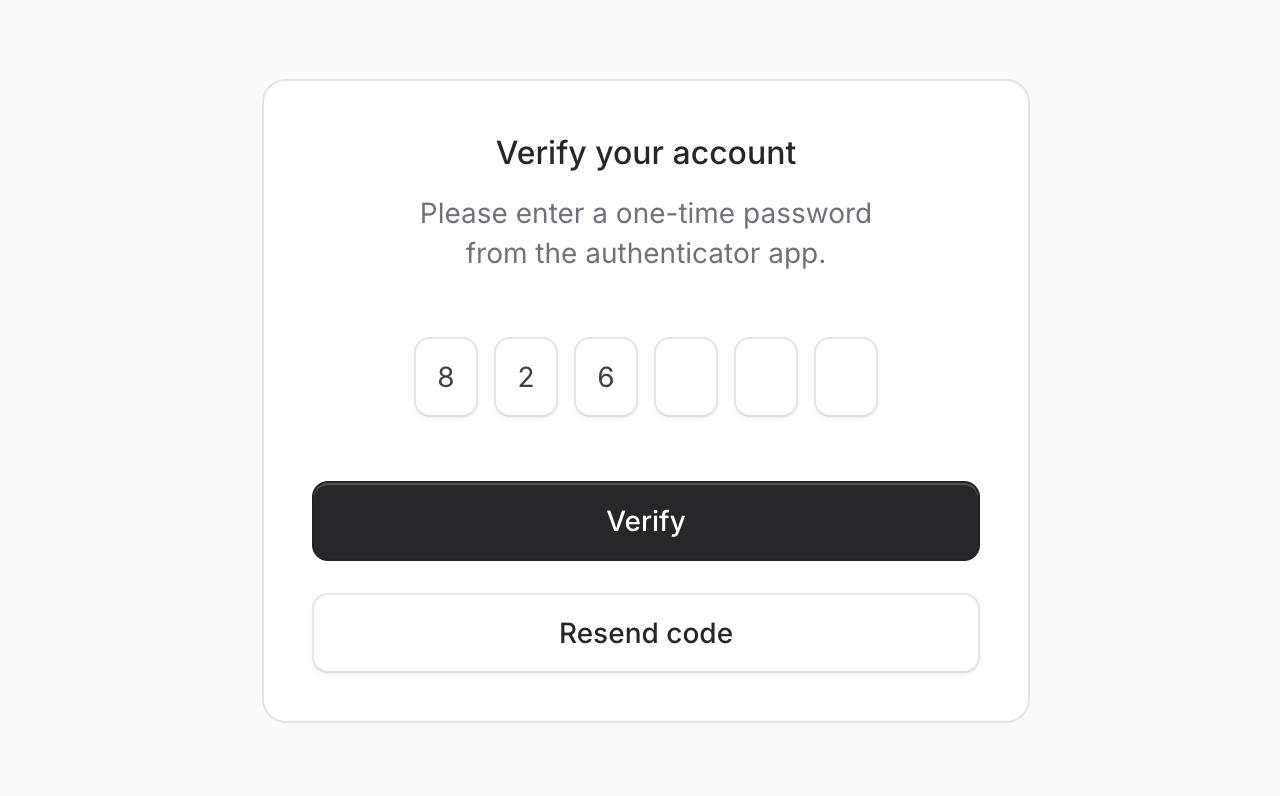
Meet OTP Input, a component for capturing one-time passwords with individual input fields. Let's take a look.
Copy to clipboard
<flux:otp wire:model="code" length="6" />Auto-submit
Add submit="auto" and the form submits automatically once all fields are filled—no submit button needed. Perfect for streamlined verification flows where speed matters.
Copy to clipboard
<flux:otp wire:model="code" length="6" submit="auto" />More than numbers

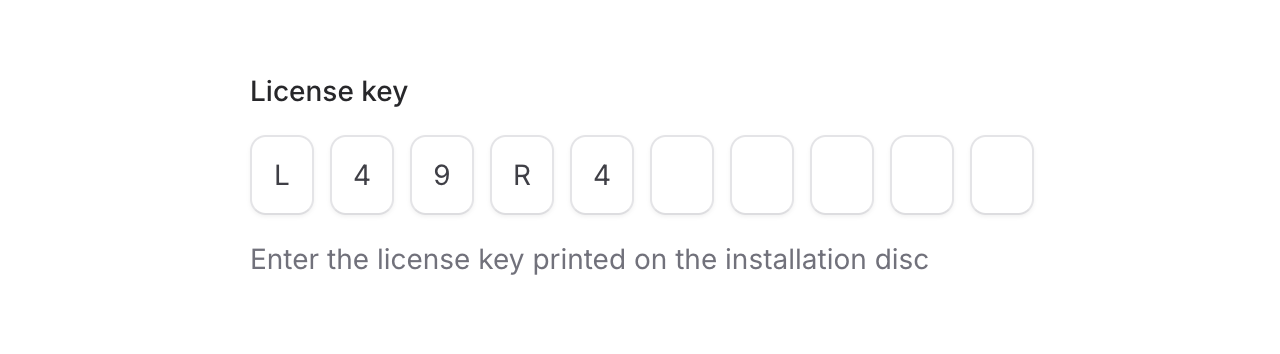
Need alphanumeric codes or PINs? The mode prop has you covered. Set it to alphanumeric for license keys, or use private to mask sensitive values like PIN codes.
Copy to clipboard
<!-- License keys --><flux:otp wire:model="licenseKey" length="10" mode="alphanumeric" /><!-- PIN codes --><flux:otp wire:model="pin" length="4" private />Custom layouts

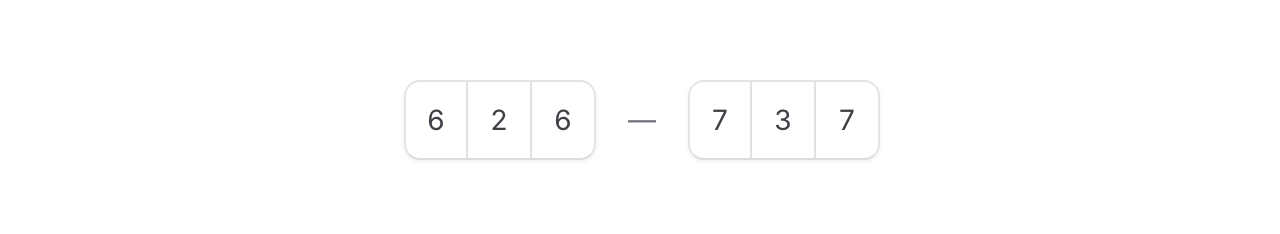
Use separators and groups to match your design. Great for phone numbers, credit cards, or any grouped format:
Copy to clipboard
<flux:otp wire:model="code"> <flux:otp.group> <flux:otp.input /> <flux:otp.input /> <flux:otp.input /> </flux:otp.group> <flux:otp.separator /> <flux:otp.group> <flux:otp.input /> <flux:otp.input /> <flux:otp.input /> </flux:otp.group></flux:otp>Smart input behavior
As always we went to great lengths to make sure this component is world-class.
Smart paste: Paste an entire code and it automatically distributes the characters across all input fields—no need to manually type each digit.
Intelligent navigation: Arrow keys move between fields, backspace jumps back to clear previous digits, and typing automatically advances to the next field.
Autocomplete support: The first field includes autocomplete="one-time-code" by default, so browsers and password managers can automatically suggest codes from SMS or authenticator apps.
Accessibility
And of course, we made sure this component honors expected keyboard navigation, proper focus management, and appropriate ARIA labels so that screen readers can use it just as well. Each input announces its position and the total number of digits expected.
Check out the OTP Input documentation for more examples and the full API reference.
November 24, 2025
Composer
Version ^2.7.1

AI is everywhere, and chat interfaces are the new norm. We figured it was time Flux had a proper message input built for exactly this.
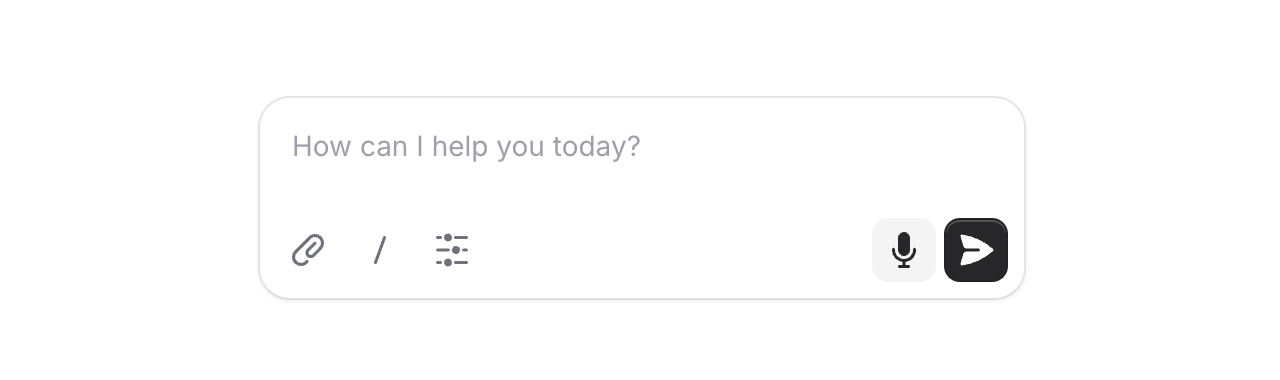
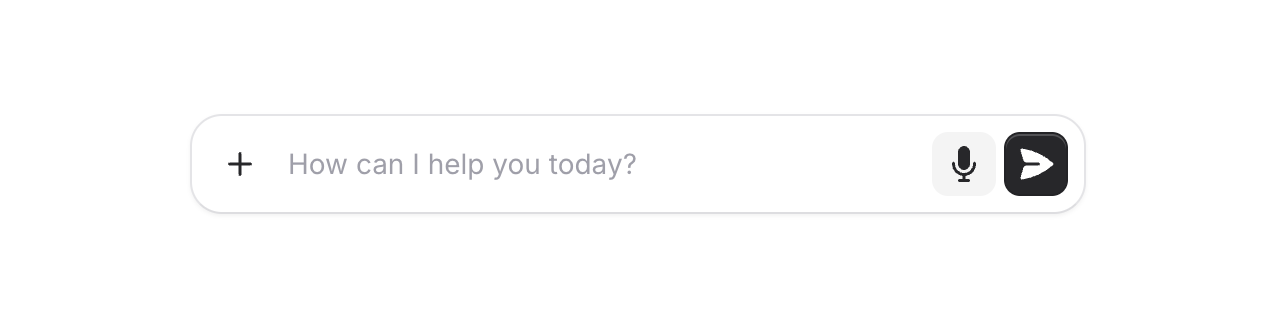
Meet Composer, a configurable message input with support for action buttons and rich text. Let's take a look.
Copy to clipboard
<flux:composer wire:model="prompt" placeholder="How can I help you today?"> <x-slot name="actionsLeading"> <flux:button size="sm" variant="subtle" icon="paper-clip" /> </x-slot> <x-slot name="actionsTrailing"> <flux:button type="submit" size="sm" variant="primary" icon="paper-airplane" /> </x-slot></flux:composer>Two layouts

By default, action buttons sit below the input in their own row. Add the inline prop to place them alongside the input for a more compact look—great for single-line prompts.
Copy to clipboard
<flux:composer inline rows="1" ...> ...</flux:composer>Rich text

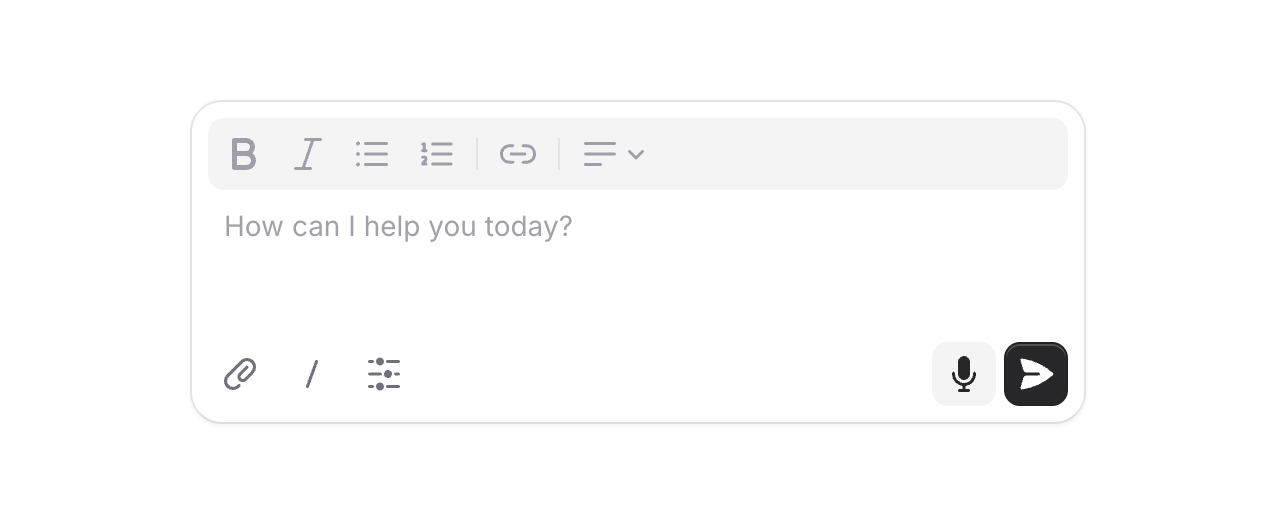
Need formatting? Swap out the default textarea for a full rich text editor by passing an editor component to the input slot.
Copy to clipboard
<flux:composer wire:model="prompt" rows="3" ...> <x-slot name="input"> <flux:editor variant="borderless" toolbar="bold italic bullet ordered | link" /> </x-slot> ...</flux:composer>Submit behavior
By default, pressing Cmd/Ctrl + Enter submits the form. For a chat-style experience where Enter sends immediately, just add submit="enter".
Copy to clipboard
<flux:composer submit="enter" ...> ...</flux:composer>Height control
Set the initial height with rows and let it grow with max-rows. The input auto-expands as users type, then becomes scrollable.
Copy to clipboard
<flux:composer rows="4" max-rows="8" ...> ...</flux:composer>Accessibility
And of course, we went to great lengths to make sure this component honors expected keyboard navigation, focus behavior, and proper aria-labels so that screen readers can use it just as well.
Check out the Composer documentation for more examples and the full API reference.