The Changelog
What's new around here?
Succinct and informative updates about Flux.
March 25, 2025
Avatars
Version ^2.1.0
We've added a new Avatar component to Flux UI. It's a small, but important, piece of UI that we held off on until we could give it the attention it deserves. Let's take a look.
Adding an avatar to your app is straightforward:
Copy to clipboard
<flux:avatar src="https://unavatar.io/x/calebporzio" />Fallbacks
Not everyone has a profile picture, so we wanted to make sure the alternatives still look good.

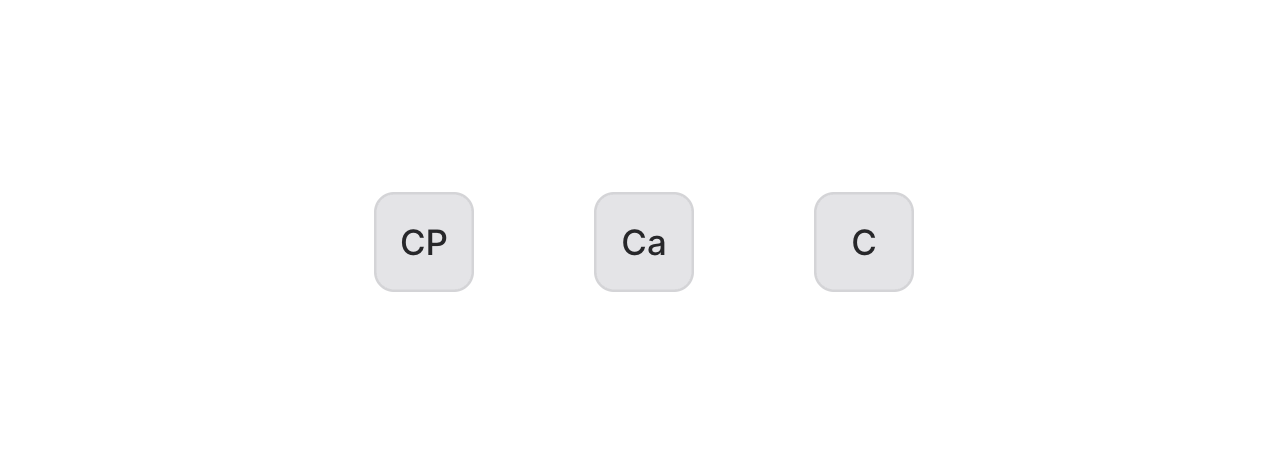
When no image is provided, the avatar component will use the name to generate initials:
Copy to clipboard
<!-- Generates "CP" from the name --><flux:avatar name="Caleb Porzio" /><!-- Or control exactly what shows --><flux:avatar initials="Ca" /><!-- Even show just a single initial --><flux:avatar name="Caleb Porzio" initials:single />Colors
We added some sensible color options, including an auto-color feature that gives users a consistent identity.

Copy to clipboard
<!-- Choose from 17 preset colors --><flux:avatar name="Caleb Porzio" color="indigo" /><!-- Or let Flux deterministically generate a color --><flux:avatar name="Caleb Porzio" color="auto" /><!-- Provide a seed for consistent colors --><flux:avatar name="Caleb Porzio" color="auto" color:seed="{{ $user->id }}" />The color="auto" option creates a color based on the name, so the same user gets the same color consistently. A small detail that helps with visual recognition.
Badges

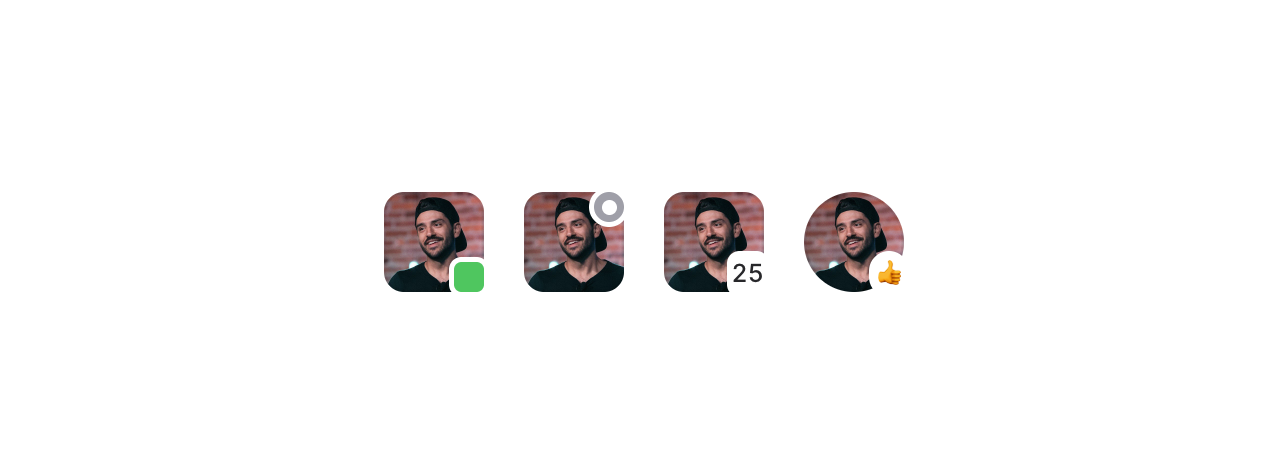
Add status indicators or notifications:
Copy to clipboard
<!-- Simple notification dot --><flux:avatar badge badge:color="green" src="https://unavatar.io/x/calebporzio" /><!-- Notification count --><flux:avatar badge="25" src="https://unavatar.io/x/calebporzio" /><!-- Custom badge content --><flux:avatar src="https://unavatar.io/x/calebporzio"> <x-slot:badge> <img class="size-3" src="https://unavatar.io/github/hugosaintemarie" /> </x-slot:badge></flux:avatar>Groups

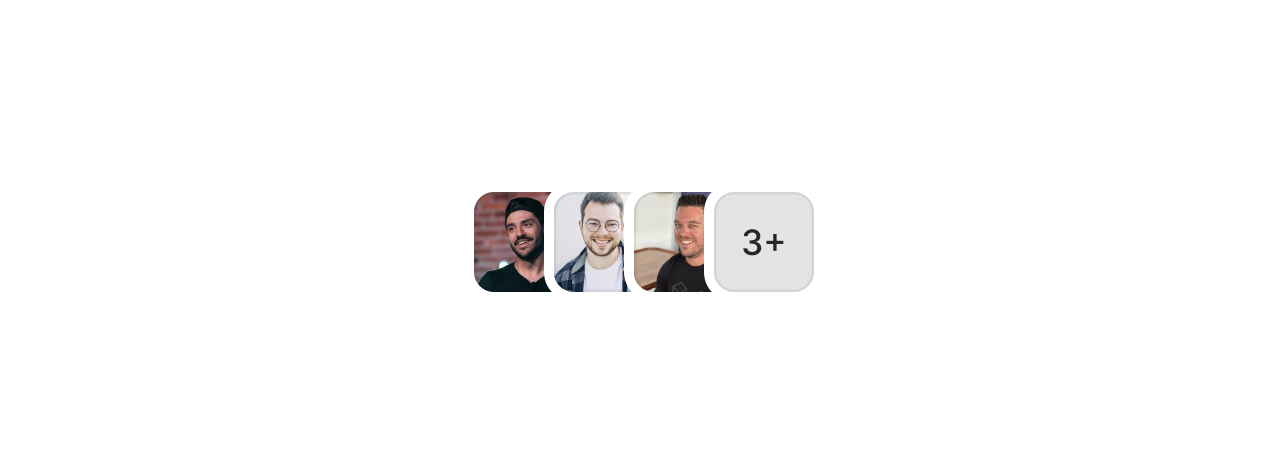
Group avatars together to save on horizontal space when needed:
Copy to clipboard
<flux:avatar.group> <flux:avatar src="https://unavatar.io/x/calebporzio" /> <flux:avatar src="https://unavatar.io/x/taylorotwell" /> <flux:avatar src="https://unavatar.io/x/jeffrey_way" /> <flux:avatar>3+</flux:avatar></flux:avatar.group>Or use them in tables, dropdowns, and other UI elements:
Check out the Avatar documentation for more examples and detailed API reference.