The Changelog
What's new around here?
Succinct and informative updates about Flux.
November 13, 2024
Multi-selects
Version ^1.0.23

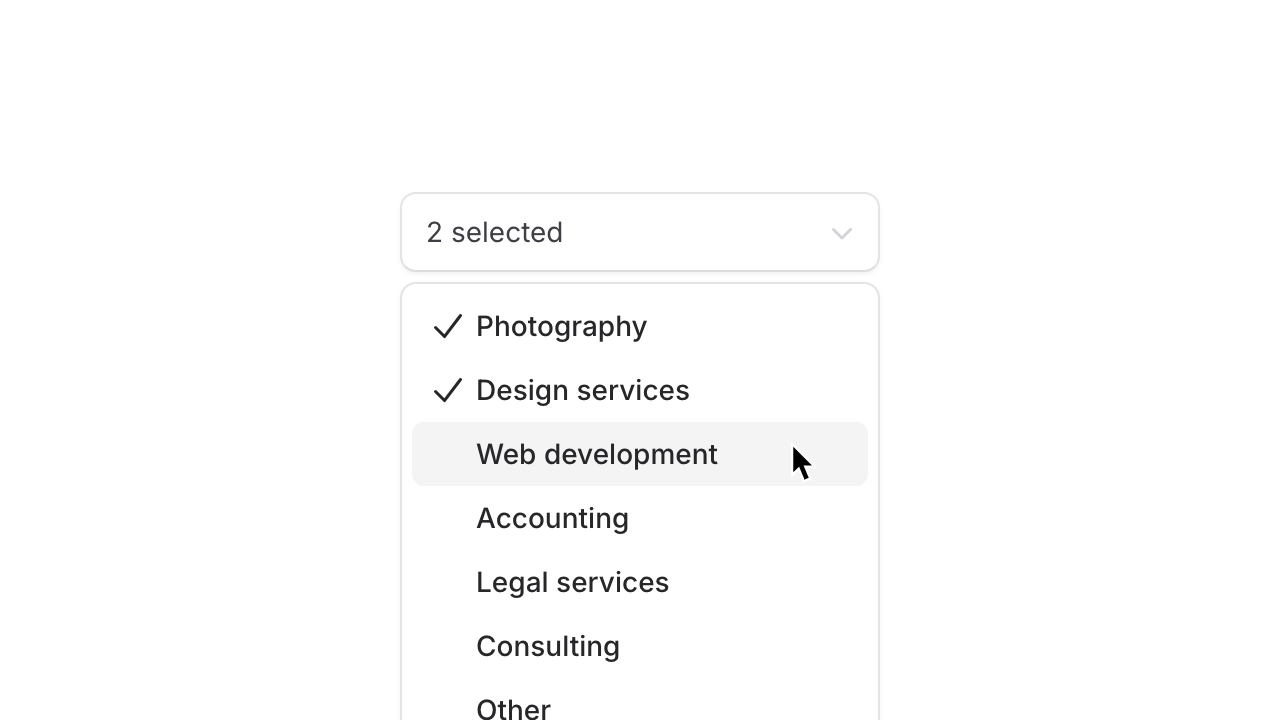
We held off on releasing multi-selects at launch because we felt like there were too many decisions to get right, but here we are. In Flux version 1.0.23 and above, you are now able to pass the multiple prop and turn a single-select into a multi-select:
Copy to clipboard
<flux:select variant="listbox" multiple> <flux:option>Photography</flux:option> ...</flux:select>Of course, data binding works as you'd expect, by passing the name of a Livewire property into wire:model, Livewire will keep the state of that property in sync with your selections:
Copy to clipboard
<flux:select wire:model="selected" variant="listbox" multiple>
Copy to clipboard
<?phpclass extends Livewire\Component{ public $selected = []; ...}We have big plans for the future of multi-select, like adding new variants for selecting pills, tags, avatars, etc., but for now, this is a good start.
Custom selected suffix

After your first selection, Flux shows the number of items selected, followed by the word "selected".
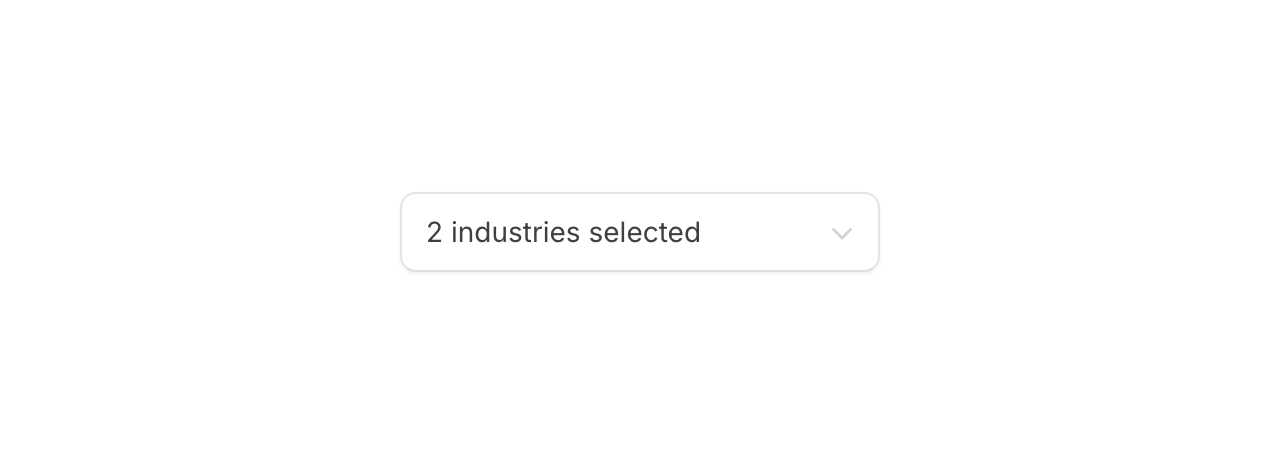
If you want to customize this to make it more contextual, you can do so using the selected-suffix prop:
Copy to clipboard
<flux:select selected-suffix="industries selected" variant="listbox" multiple>Checkbox indicator

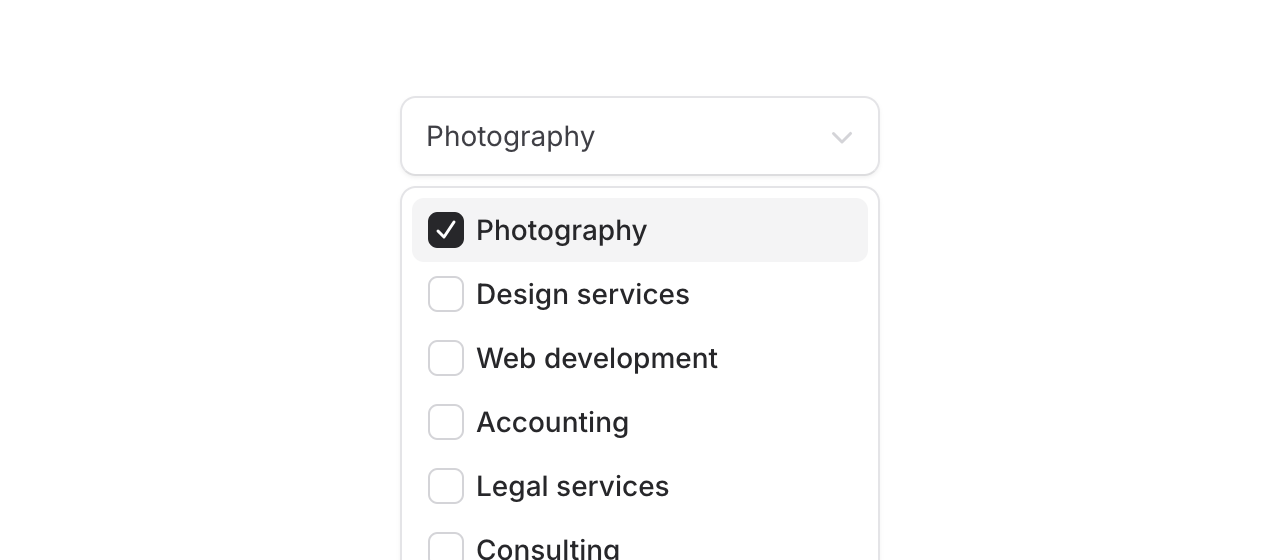
The default check mark icon is now configurable for multi-selects. If you want a checkbox visual indicator instead, you can use the new indicator prop:
Copy to clipboard
<flux:select indicator="checkbox" variant="listbox" multiple>- Support for multi-selects
- Dispatch input events when select listbox clearable button is clicked so that wire:model.live picks up the change